What exactly is Call Stack in javascript?
Table of contents
No headings in the article.
So basically, Call stack is a mechanism used in javascript to keep the track of multiple function call. Call Stack uses STACK which means Last In First Out which means the element last inserted into the stack will be removed or pop out first. For example - A stack of trays in a cupboard.

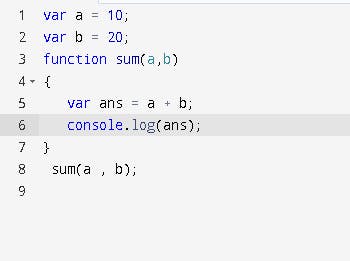
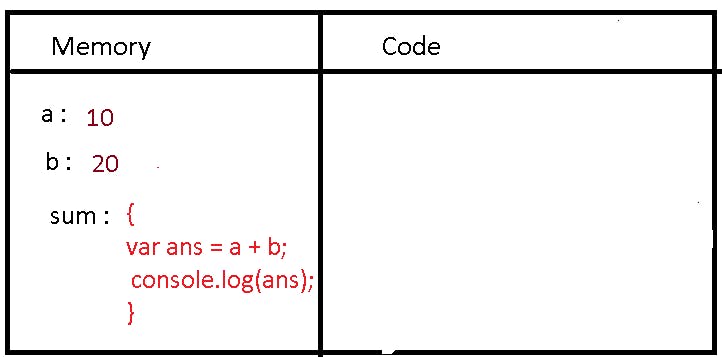
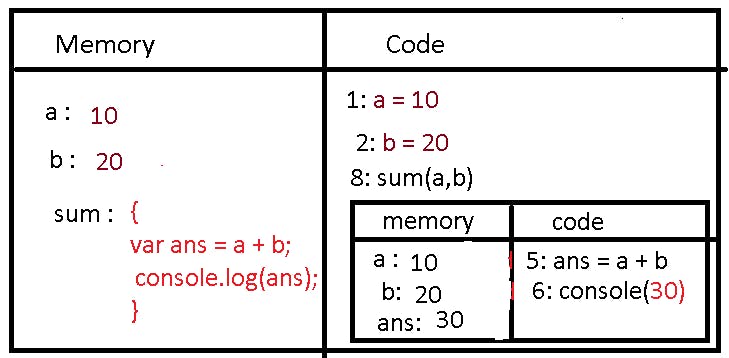
Now inside javascript whenever a code is executed an execution context is created along with a call stack.

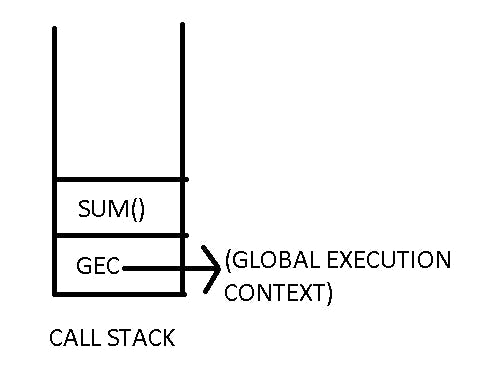
 Along this a Call Stack is created.#
Along this a Call Stack is created.#

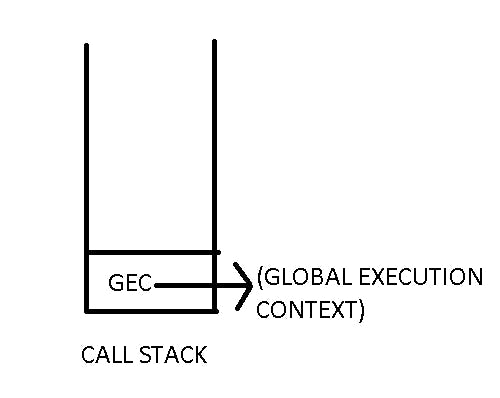
Now, after this inside the call stack an element is inserted that is (GEC) Global Execution Context .

The javascript engine will start executing the code one by one.
And whenever a function is invoked a new local execution context is created.

And the function is then added to the Call stack.

After the function execution is completed the local execution context will get deleted and the function be popped out from the stack. Once the complete code is executed the Global context gets deleted and it will also get popped out from the stack.