Javascript Placement Series(Part 2) Scope, Lexical Environment, Scope Chaining
Table of contents
What is SCOPE ?
Scope - It determines the accessibility of variable, object, function from different part of the code.

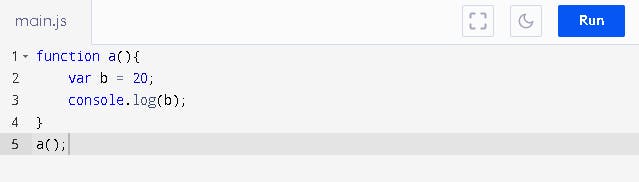
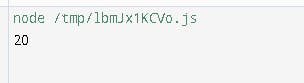
 For the above code variable b is within the scope of the function a( ).
For the above code variable b is within the scope of the function a( ).
So basically there are two type of scopes 1 : Global scope 2: Local scope
Global scope - when the variable is defined outside of any bracket or block. Local scope - when the variable is defined within a function or a block. And most important is that, it cannot be accessed outside the scope.
Programming like c, java , javascript follows static scope .
What is Lexical Environment ?
Whenever a javascript code start executing a global execution context is created to execute the following code and also a lexical environment is also created. For every context a lexical environment is created.
So, basically Lexical environment is a data structure that holds identifier-variable mapping . (here identifier refers to the name of variables/functions, and the variable is the reference to actual object [including function type object] or primitive value). and it also holds the reference of parent lexical environment.
Lexical environment has two parts 1: the local memory 2 : the reference to the parent environment.
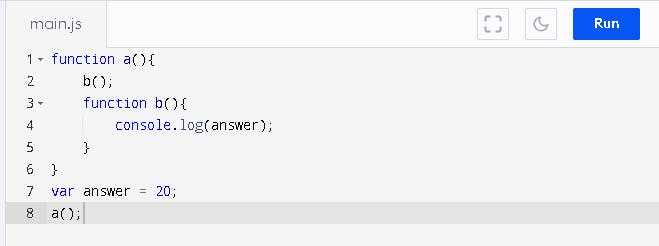
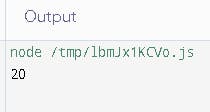
Lets consider the following code.


Now when the javascript code start executing, a global execution context is created and also a lexical environment is created and the GEC is pushed into a call stack, to keep a track of the contexts. The lexical environment that is created at the time of GEC it has access to the variable environment and also points to the parent lexical environment which for this case is null.
Now when the javascript code starts to execute
First it comes to the 7th line of the code, it initializes the value of the variable answer with the given value.
Now from the 8th line the function a( ) is invoked. Due to this a local execution context will be created and it will be pushed down to the stack. This local execution context will also have a lexical environment which will have the access of the local memory inside this context and also the reference to the parent lexical environment that is the global execution context.
Now inside this local execution context the memory will be allocated to the variable and function if written and then the code will start executing .
- 2nd line will get executed and a new function will be invoked b( ) this will result to a new local execution context and this will also be pushed down to stack.
Now, after all this the javascript engine will start executing the code inside the function b( ), which is to print the variable name answer.
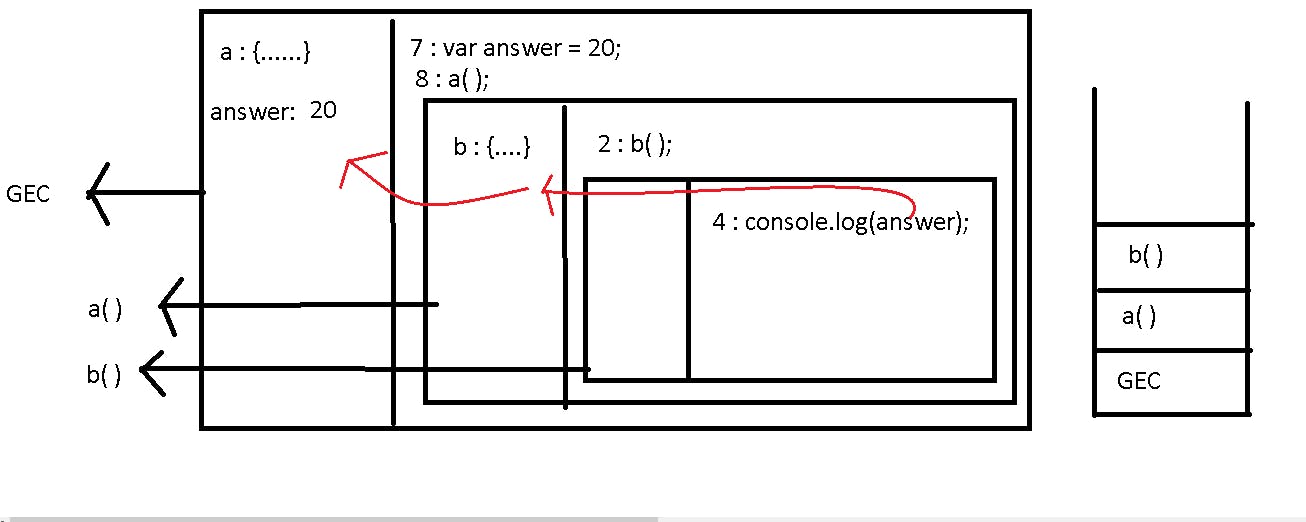
Here, inside the local execution context of function b( ) does not have the variable name answer, so with the help of the lexical environment it will go to the parent lexical environment which is for function a( ) and will try to find the variable. The result would be the same and it will go to the parent lexical environment of a( ) which is the Global execution context and hence here it will find the value of the variable and will print the value of the variable answer. This complete thing would simply look something like this (logically)
This is the logical representation of how it can look.

What is Scope Chain ?
In the above explanation the process where you try to find the a variable inside the memory of some context and then go to the parent lexical environment of that context to find the same variable and then keep on doing it. Either you find the variable or you reach the GEC parent lexical environment that is null. This complete process is scope chaining. The red line in the above picture indicate how scope chaining is traced.
