Javascript Placement Series (Part 3) Advance topics like temporal dead zone , etc.
Are let & const variable Hoisted ?
The let & const keyword were introduced in ES6(2015). We all know that variable declared with var keyword can be hoisted. But are let & const variable also hoisted, the answer is yes. But they work little different from the var keyword.
So in very simple terms Hoisting is when we access any variable or function before declaring it or we can also say that before javascript code start executing the variable and function get some memory and are stored into the global object, this is what we call hoisting.
But this happens in case of var keyword. let & const keyword are also hoisted and they also get some memory before even execution of a single code, but they are not stored in the global object. They are stored into some other object and you cannot access them until and unless you initialize them with certain value. This is were Temporal Dead Zone comes into picture.
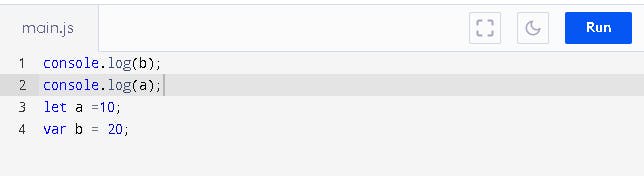
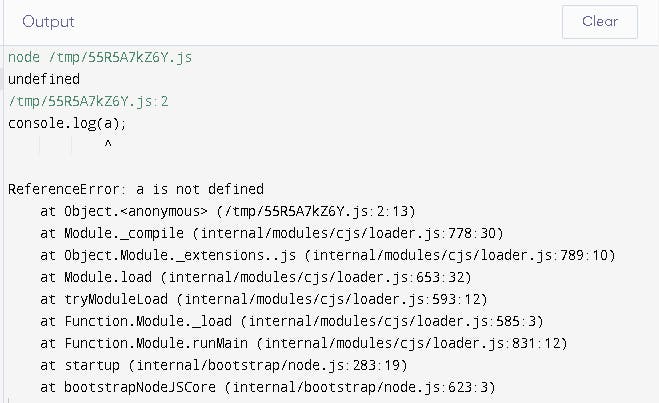
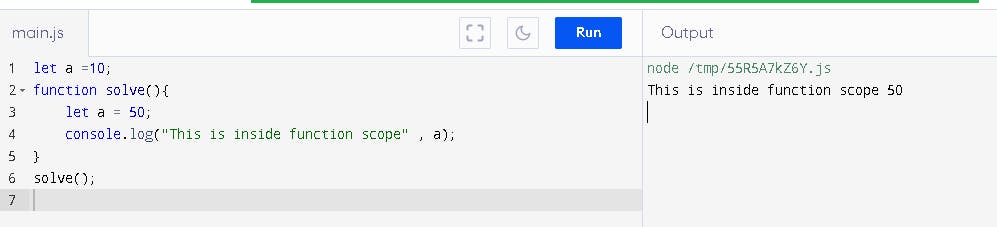
This is what it happens in case of let keyword:-


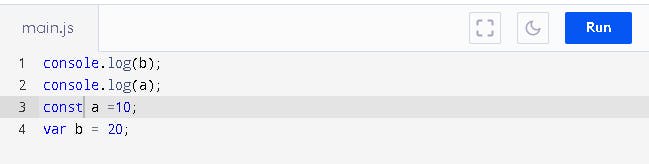
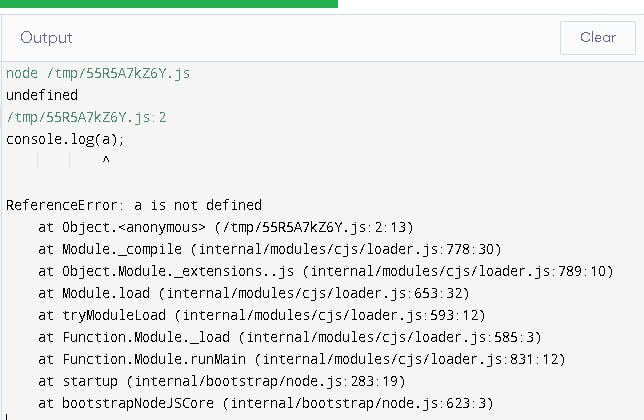
This is what happen in case of const keyword:-


What is Temporal Dead Zone ?
Let & const variable are also hoisted but they cannot be accessed before you initialize them with some value but they get some memory. From the time they are stored and are assigned with some memory till the time they are initialized and can be accessed, these variables are in Temporal Dead Zone.
Major Difference between Let & const.
The variable with var type can be declare and initialize any number of times, but let & const follows some rules and are more strict than the var keyword. You cannot declare a variable of let or const with similar name twice in a single scope, but you can declare in different scopes. Example :- This is valid.
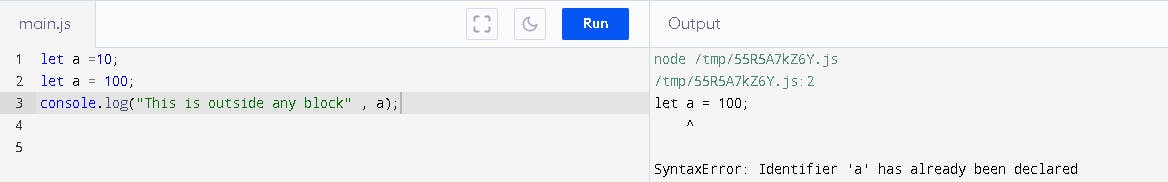
 This is not.
This is not.

One major different between let & const is that when you declare a variable with let keyword you may or may not instantly initialize it with some value but if you declare a variable with const keyword you have to initialize them then and there with some value.

What is Reference Error , Syntax Error and Type Error with some IMPORTANT and ADVANCED example ?
Reference Error
This error occurs when a variable that do not exists or have not been initialized in the current scope is been reference or used. Example
If we try to access let or const variable when they are in Temporal Dead Zone.
When you try to access some random variable which is not stored in the memory.
Syntax Error
An exception caused by the incorrect use of a pre-defined syntax. Example
- When you try to declare let or const variable twice with the same name.
Type Error
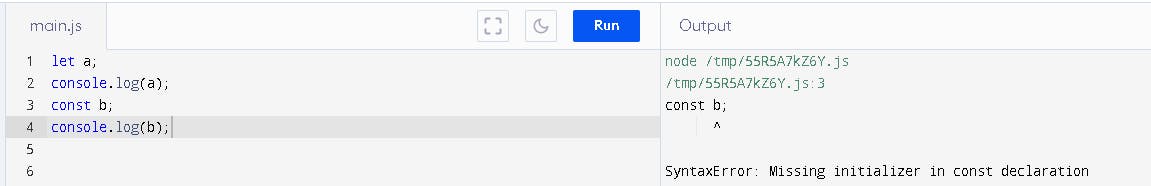
The TypeError object represents an error when an operation could not be performed, typically (but not exclusively) when a value is not of the expected type. Example
- When you do not initialize a value when you declare a const variable.
