What is Hoisting ?
Javascript Hoisting is a process where the interpreter appears to move the declaration of function, variable or classes to the top of there scope prior to the execution of code. Basically it means that you can use the functions or variable before declaring it.


## Complete Working of Hoisting at the backend ?
When Javascript code is executed, a global context is created which has two parts.
- Variable Environment : Where the function name is stored which the exact code snippet.
- Thread of Execution : Where the code execution is done.
Before starting the execution of the code, javascripts stores variable with a value "undefined" and stores functions which stores "The exact snippet of the code".
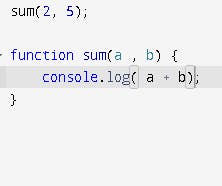
- sum(2, 5) : Nothing is done 2: function sum(2 , 5){ ....} : Here sum is stored with the exact code snippet.
And when the execution starts the memory has a function name sum which has some code and then the code will get executed.
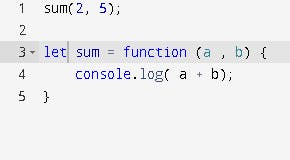
Explanation why Hoisting is not achieved in function expression ?

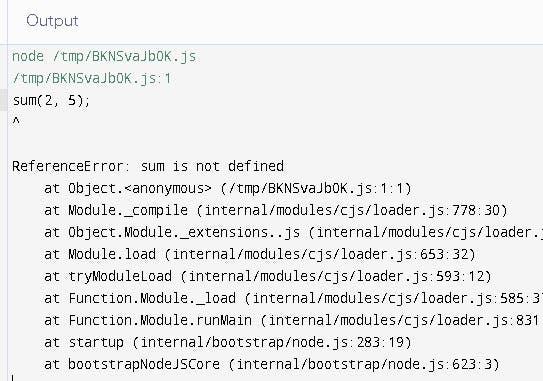
Here, inside variable environment the sum is not stored as a function rather it is stored as a variable which has a value undefined . So at the time of execution of the code, we do not have any function like sum(2, 5). Hence we get an error.

Difference between undefined and not defined ?
UNDEFINED :
When a variable is present but do not have a particular value then it can be said the value is of type undefined.
Function returns undefined when nothing is returned from the function.
It is a property of global object. undefined is non-writable non-configurable property.
NOT-DEFINED : This means that is particular value does not even exists.
