How Javascript works in the background
Javascript is one of the most light weighted and synchronous, single threaded programming language. Whenever you execute a javascript program a global execution context is created which has two parts.
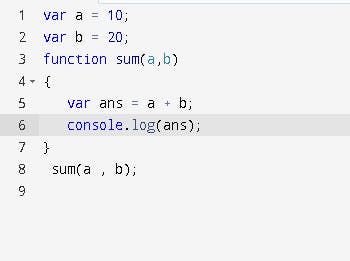
For Example lets consider this code

For the above code:-
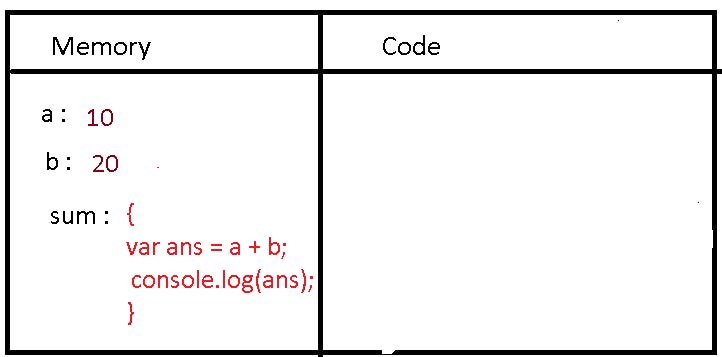
- First, the Memory part also called Variable Environment. In this component variable or function are stored in a key value pair.
- Second, the code component also called Thread of Execution. In this component code is executed line by line.
Javascript codes get parsed two times . First time when it goes through every line of code it takes all the variable and provides it with a special keyword called undefined. And function are stored not with the keyword undefined rather stored with the the complete actual code that’s written.

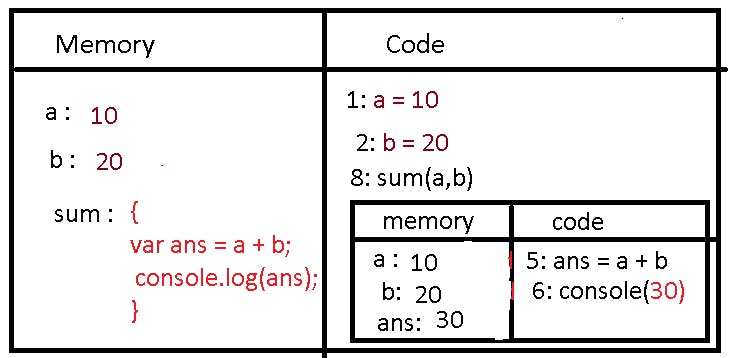
Second time when it parses it executes code line by line and provide the desire value to the variable. Function do not get executed by this component until and unless the function are invoked explicitly.

Function works differently in javascript than any other programming language.
In case of Function whenever function is called a new local execution context is created which follows the exact same procedure as the global execution context. Inside this execution context parameters also gets memory. Once the function code get executed this local execution context get deleted. And when the whole javascript code gets executed the global execution context gets deleted.